Programmers have an easy life. There’re tons of jobs, and the jobs pay well.
Even if you don’t want to pursue programming as a career, it still makes sense to learn to code. Especially for jobs in web design, digital marketing, business and IT.
But what language should you learn?
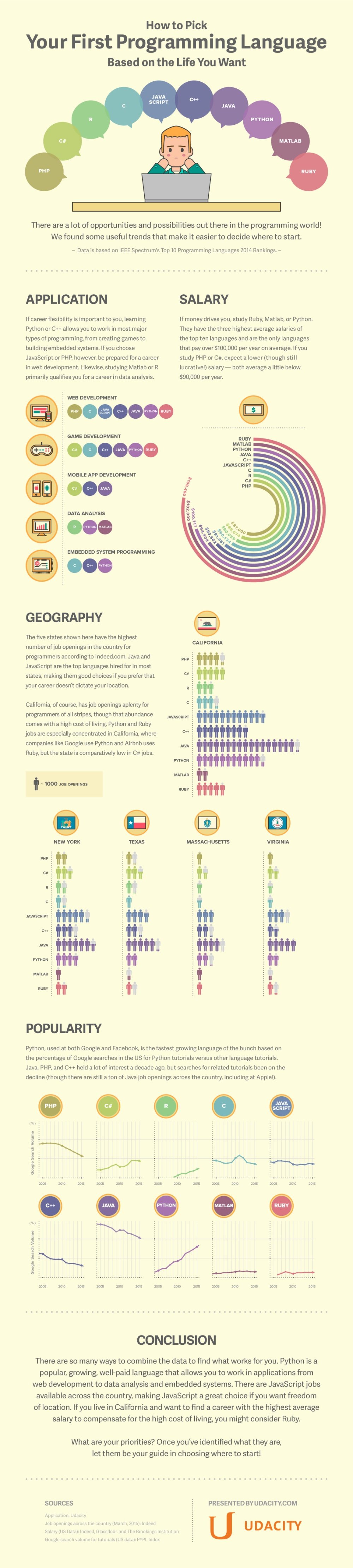
Udacity.com made a pretty cool infographic (shown below) that helps you choose. But I want to go a little deeper.
Building on their awesome chart (found at the bottom of this post), I’m going to break recommendations down into specific categories based on what you want to do. For example, recommendations for travel lovers, designers, IT people or those in other career paths.
I have interviewed many candidates over the past 24 months for various roles and often compared notes with other tech companies who are hiring. This gives me a good idea of where technology is heading in the long term. (Quick disclosure that I now work for IBM.)
How to work from anywhere
Do you love to travel? You should choose web languages like Python and invest less time in learning C.
Cloud platforms to learn: Think high-level: Heroku, BlueMix, Azure. Amazon AWS is good to know, but has a big learning curve in comparison to the other options. As a newbie, you will want to focus on programming concepts, not configurations.
You can find remote work opportunities in Stack Overflow Careers and Angel.co.
How to make cool hardware
If you plan on making physical things, there are 2 great hobbyist prototyping boards: Raspberry Pi and Arduino. Here’s a comparison.
In my opinion, Raspberry Pi is a better starting point, since Python is easier to learn than C. But if you want to do hardware, C (and C++) is ultimately unavoidable.
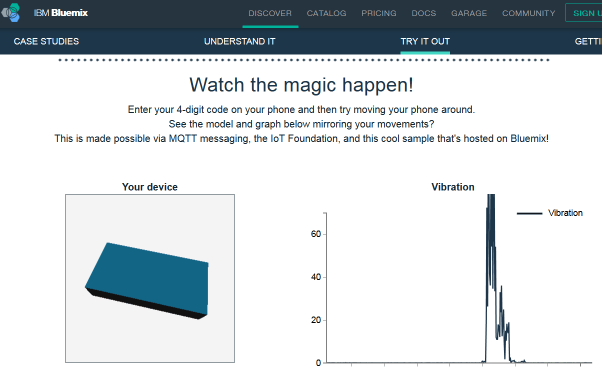
However, for personal “Internet of Things” projects, sometimes it’s easier to buy a cheap iPhone or Android with a broken screen.You can instantly track your smartphone’s 3D position and vibration with no programming using IBM’s BlueMix IoT demo. You can then modify their Python demo code and do cool things. (Like hiding the iPhone under your ex’s mattress and finding patterns.)
How can I increase my pay as a programmer?
Aside from learning a new language, one strategy is to learn more niche enterprise systems. For example, you can learn about big data systems such as Hadoop and Spark. (There are many places to learn these technologies for free, like IBM’s Big Data University or EdX.org.)
What if my chosen career isn’t programming?
For IT and web design, I have recommendations below. But what about other industries, where having some programming knowledge can help? First, if you don’t know what sumif() is, you should probably invest in a course in Excel. Spreadsheets are a lot more powerful than people think. Most programmers will try to use a spreadsheet to calculate something (if possible) before diving into code. For example, to make a cool graphical chart out of data, it would take minutes in Excel but many hours (or even days) of raw programming time.
After that, you should learn:
- HTML: Every website is written in HTML. (And, many apps now are as well.) Whether you’re trying to go beyond the basics in WordPress, or need to set up digital marketing tools, some HTML is good to know.
- CSS: CSS, or “cascading stylesheets”, are a special formatting code used by websites to choose the fonts and colours used on a webpage.
- Basic JavaScript: A little bit of JavaScript will help if you need to fiddle with a website plug-in for your boss.
- Either PHP, Visual Basic and/or ASP.net: Those are very easy languages to learn independently that will let you make something useful quickly.
Again, these are languages used in everyday scripting and website work. For example, WordPress is written in PHP. Visual Basic lets you make custom Windows apps quickly (but not websites). Knowing languages like Python or Java isn’t going to help much with “average Joe workday” programming problems. (Those are mainly used for larger-scale computer server programming, app development or systems scripting.) Worth noting, it’s pretty easy to move from JavaScript or PHP to Python later on. The basic concepts are the same.
What programming language should I learn for an IT career?
If you’re a Windows guy, then learn HTML and PowerShell. If you’re a Linux guy, then it’s HTML and bash scripting.
You don’t need to learn to program to make big money in IT: IT people with certifications or specialization in enterprise technologies make about as much as programmers, occasionally more. But knowing how to script is an edge.
What programming language should a web designer learn?
Learning CSS-based languages like SASS is a great first step. Then, focus on JavaScript. Finally, learn Node.js, which is just JavaScript that runs on a server. The Node.js market is hot, and will be for a long time. Do not leave JavaScript. Instead, specialize in it with Node.js and learn it in depth. (Note that over time, io.js may replace Node.js. You’ll need to keep up with the JavaScript community.)
Final note about the chart
When Udacity charted the trend for JavaScript, I do not think they factored in that Node.js is simply JavaScript that runs outside of a web browser. The demand for Node.js in 2015 has been insanely high. To hire someone with solid Node.js experience would be hard without a six-figure offer (as of October 2015). As more people learn Node.js, the market might cool off a little. Fair warning: Node.js gets a lot more hairy than traditional JavaScript. So, if you’re a beginner, start with traditional JavaScript and move to Node.js later.
Featured photo credit: Riona Fitzpatrick at CoderDojo, by connor2nz (Flickr) via flickr.com